本文共 5389 字,大约阅读时间需要 17 分钟。
From:
vundle.txt:
Vundle 的具体介绍和配置:github repo: 或者 vim.org:
如果想找到适合自己的Vim插件。可以浏览 、Github 或,查找新的脚本或插件。另外记得使用插件的帮助文档。
Ubuntu 安装出错时,可以参考这个
Unkown function: vundle#installer#new:
背景
相比 sublime text2 等现代编辑器,Vim 缺乏默认的插件管理器,所有插件的文件都散布在 ~/.vim 下的几个文件夹中,配置 vim 的过程,就是在网上不停的搜插件,拷贝到 ~/.vim下,发现更新时需要重新下载重新拷贝,想要删除某个不需要插件,更是要小心翼翼的不要删错。配置出顺手的Vim, 需要极大的耐心和运气。
当然 vim 社区的活力是不容怀疑的,没有枪没有炮大神们自己造。以前使用过 tpope 的 ,使用 git submodule 和pathogen, 管理插件已经大大简化。而今天介绍的 vundle, 更是把 git 操作整合进去,用户需要做的只是去 Github 上找到自己想要的插件的名字,安装,更新和卸载都可有 vundle 来完成了。虽然去发现一个好的插件仍然是一个上下求索的过程,但是用户已经可以从安装配置的繁琐过程解脱了。
现在使用 vundle 来管理 vim 是潮流,并且方便快捷。它使用类似 Ruby Bundler 的方式来管理插件,你只需要在.vimrc里面用Bundle声明插件
Vundle 简介
Vundle 是 Vim bundle 的简称,是一个 Vim 插件管理器. (bundle 是 打包的文件、程序的集合)
Vundle 允许你做…
- 在 .vimrc中 跟踪 和 管理 插件
- 安装特定格式的插件(a.k.a. scripts/bundle)
- 更新特定格式插件
- 通过插件名称搜索Vim scripts中的插件
- 清理未使用的插件
- 可以通过单一按键完成以上操作,详见
Vundle 可以自动完成
- 管理已安装插件的runtime path
- 安装和更新后,重新生成帮助标签
安装 和 配置
首先,如果你的Linux系统上还没有Git,安装它(http://ask.xmodulo.com/install-git-linux.html)。
下一步,创建一个目录,Vim插件下载后将安装到该目录下。默认情况下,该目录位于~/.vim/bundle。
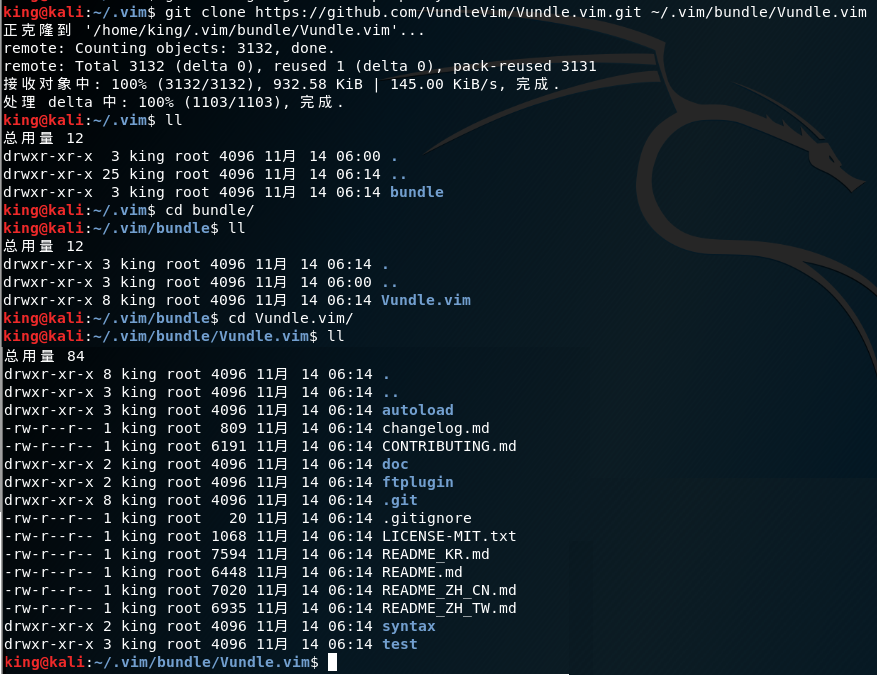
// 这条命令默认安装在 ~/.vim/bundle/vundle 下$ git clone https://github.com/gmarik/vundle.git ~/.vim/bundle/vundle
下面是我本机 安装在家目录下 :~/.vim/bundle/Vundle.vim/ 目录下:
其实也可以 直接下载 源码文件,下载之后可以看到压缩包里面的文件 就是 图中 Vundle.vim 目录下面的所有文件。
配置说明
插件有三种类型:
- Github 上 vim-scripts 仓库的插件
- Github上非 vim-scripts 仓库的插件
- 不在 Github 上的插件
对于不同的插件,vundle 自动管理和下载插件的时候,有不同的地址填写方法,有如下三类:
- 在 Github 上 vim-scripts 用户下的仓库,只需要写出repos(仓库)名称
- 在 Github 其他用户下的 repos,需要写出”用户名/repos名”
- 不在Github上的插件,需要写出git全路径
配置 vundle 插件
旧版配置:vundle#rc()、Bundle。 新版配置:vundle#begin()、Plugin。
现在都使用新版的配置格式
可以在终端通过 vim 打开 ~/.vimrc 文件:$vim ~/.vimrc
也可以直接在目录中打开( 快捷键 ctrl+H 显示隐藏文件 )。将以下加在 .vimrc 文件中,加入之后保存之后就可以使用vundle了。
添加的配置信息(样例)
注:以后安装新插件就直接编辑vimrc,添加plugin就行了,在这里我们添加的plugin只是例子,你可以不安装这些插件,换上自己需要安装的插件。
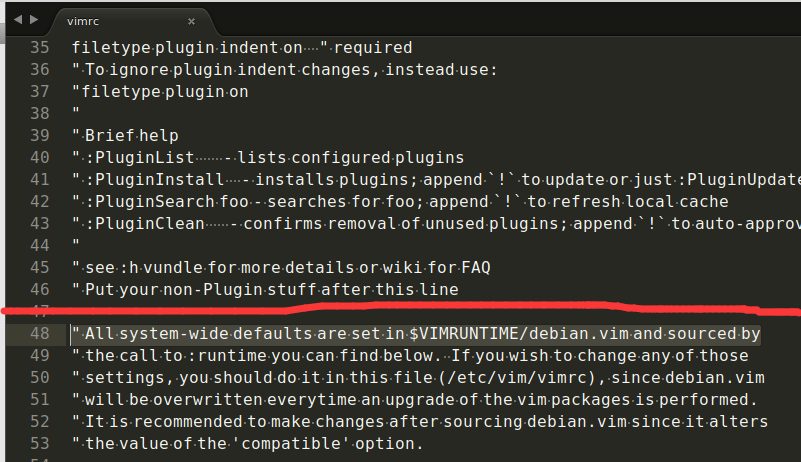
*************************** github 说 必须放在 vimrc 文件所有内容的前面。***************************
我手动 把那些 必需 的 配置敲上之后报错。为了省事,直接把 github 上 的配置 全部复制 粘贴到 vimrc 文件的开头
github 上配置:
上半部分 是 添加 的 vundle 的配置部分。下半部分是 vimrc 原始 内容。
新版的配置格式:
把下面配置放在你的 .vimrc 文件所有内容之前(如不明白,看 github 上说明)
set nocompatible " 这是必需的,去除VI一致性filetype off " 这是必需的 " 在此设置运行时路径。即设置包括vundle和初始化相关的runtime pathset rtp+=~/.vim/bundle/Vundle.vim" vundle初始化 call vundle#begin() " 另一种选择, 指定一个vundle安装插件的路径"call vundle#begin('~/some/path/here')" 让vundle管理插件版本,必须。" 这应该始终是第一个Plugin 'VundleVim/Vundle.vim'" 以下范例用来支持不同格式的插件安装." 请将安装插件的命令放在vundle#begin和vundle#end之间." Github上的插件" 格式为 Plugin '用户名/插件仓库名'Plugin 'tpope/vim-fugitive'" 来自 http://vim-scripts.org/vim/scripts.html 的插件" Plugin '插件名称' 实际上是 Plugin 'vim-scripts/插件仓库名' 只是此处的用户名可以省略Plugin 'L9'" 由Git支持但不再github上的插件仓库 Plugin 'git clone 后面的地址'Plugin 'git://git.wincent.com/command-t.git'" 本地的Git仓库(例如自己的插件) Plugin 'file:///+本地插件仓库绝对路径'Plugin 'file:///home/gmarik/path/to/plugin'" 插件在仓库的子目录中." 正确指定路径用以设置runtimepath. 以下范例插件在sparkup/vim目录下Plugin 'rstacruz/sparkup', {'rtp': 'vim/'}" 安装L9,如果已经安装过这个插件,可利用以下格式避免命名冲突Plugin 'ascenator/L9', {'name': 'newL9'}" 你的所有插件需要在下面这行之前call vundle#end() " 必须filetype plugin indent on " 必须 加载vim自带和插件相应的语法和文件类型相关脚本" 忽视插件改变缩进,可以使用以下替代:"filetype plugin on"" 常用的命令" :PluginList - 列出所有已配置的插件" :PluginInstall - 安装插件,追加 `!` 用以更新或使用 :PluginUpdate" :PluginSearch foo - 搜索 foo ; 追加 `!` 清除本地缓存" :PluginClean - 清除未使用插件,需要确认; 追加 `!` 自动批准移除未使用插件"" 查阅 :h vundle 获取更多细节和wiki以及FAQ" 将自己的非插件片段放在这行之后(也就是上面的所有全部放在文件所有内容之前。)
老版的配置格式
####在.vimrc 中添加bundle的配置
filetype offset rtp+=~/.vim/bundle/vundle/call vundle#rc()Bundle 'gmarik/vundle'Bundle '其他的 github 位置...'filetype plugin indent on
Vundle 自己本身也是插件,上面实现了其对自己的管理。
set nocompatible " 这是必需的,去除VI一致性filetype off " 这是必需的 set rtp+=~/.vim/bundle/vundle/call vundle#rc()" 现在让我们开始管理插件Bundle 'gmarik/vundle'"my Bundle here:"" original repos on githubBundle 'kien/ctrlp.vim'Bundle 'sukima/xmledit'Bundle 'sjl/gundo.vim'Bundle 'jiangmiao/auto-pairs'Bundle 'klen/python-mode'Bundle 'Valloric/ListToggle'Bundle 'SirVer/ultisnips'Bundle 'Valloric/YouCompleteMe'Bundle 'scrooloose/syntastic'Bundle 't9md/vim-quickhl'" Bundle 'Lokaltog/vim-powerline'Bundle 'scrooloose/nerdcommenter'".................................." vim-scripts reposBundle 'YankRing.vim'Bundle 'vcscommand.vim'Bundle 'ShowPairs'Bundle 'SudoEdit.vim'Bundle 'EasyGrep'Bundle 'VOoM'Bundle 'VimIM'".................................." non github repos" Bundle 'git://git.wincent.com/command-t.git'"......................................filetype plugin indent on
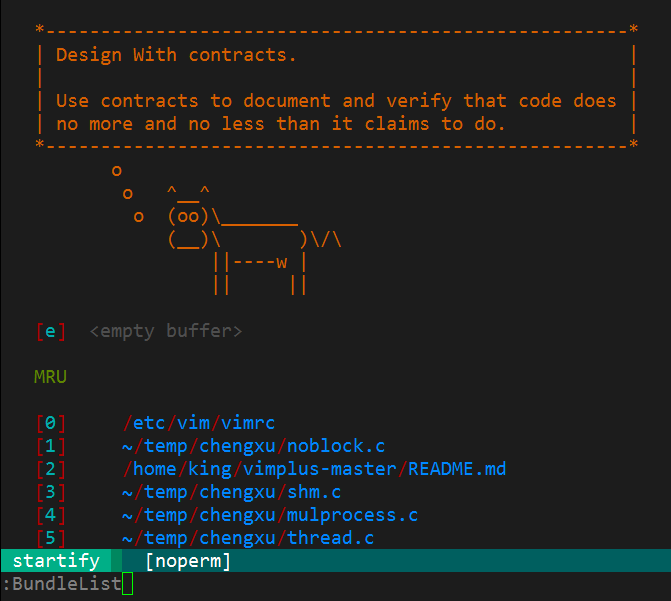
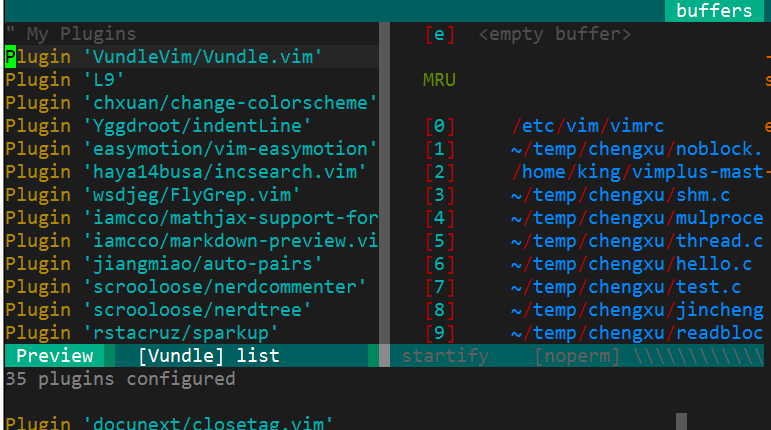
修改完 vimrc 文件之后,可以验证下结果:
king@kali:~# vi:BundleList
如果看到上面结果,恭喜你,成功了。。。。。
安装插件
Vundle 命令用法
一旦你用Vundle设置好了插件,就可以使用几个Vundle命令,用Vundle来安装、更新、搜索和清理闲置未用的插件。
将想要安装的插件,按照地址填写方法,将地址填写在vundle#begin和vundle#end之间,保存之后,有两种方法安装插件。
打开一个vim, 运行:BundleInstall
$vim:PlugInstall 命令会安装在你的.vimrc文件中列出来的所有插件。:PluginInstall还可以只安装某一个特定的插件,只要传递其名称。:BundleList -列举列表(也就是.vimrc)中配置的所有插件 :BundleInstall -安装列表中的全部插件 :BundleInstall! -更新列表中的全部插件 :BundleSearch foo -查找foo插件 :BundleSearch! foo -刷新foo插件缓存 :BundleClean -清除列表中没有的插件 :BundleClean! -清除列表中没有的插件
或者在命令行运行 vim +BundleInstall +qall
vim +PluginInstall +qall
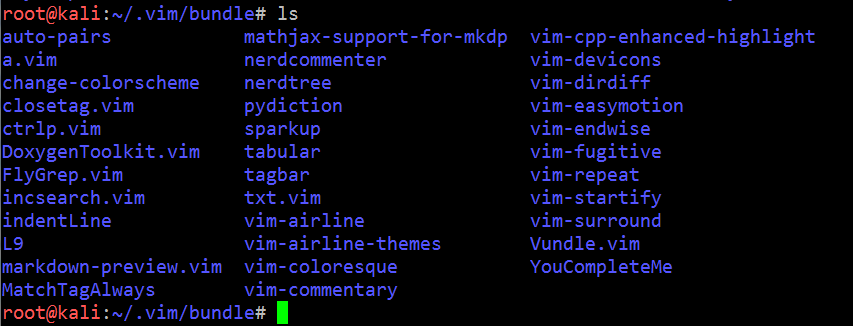
安装完成后插件就能用了。安装插件所在的目录截图
####其它常用命令:
移除不需要的插件:编辑.vimrc文件移除的你要移除的插件所对应的plugin那一行。保存退出当前的vim重新打开vim,输入命令BundleClean。
搜索插件:如果你想从所提供的插件列表安装一个插件,搜索功能就很有用。:PluginSearch <text-list>
在搜索过程中,你可以在交互式分屏上安装、清理、研究或重新装入同一列表。安装插件不会自动装入你的插件。想自动装入插件,将插件添加到你的.vimrc文件。
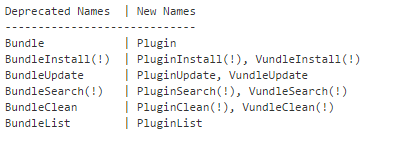
附上一则vundle新老命令的对比(现在目测都可用)